TL;DR GitHub Codespaces is a cloud-based development environment that simplifies and enhances the software development workflow. GitHub Codespaces provides fully configured, accessible-anywhere development environments, streamlining project setup, fostering collaboration, and ensuring consistency across teams. The default interface is built around VS Code. The Free and Pro GitHub plans for personal accounts include free use of GitHub Codespaces up to a fixed amount of usage every month. You can run a codespace with the Code tab in your repository. Adding a .devcontainer directory with the devcontainer.json file allows you to customize the codespace environment and optionally add Dockerfile for an even more demanding setup.
Examples:
Simple Codespace for R
Simple Codespace for Python
Unlocking Development Efficiency with GitHub Codespaces
In the rapidly evolving landscape of software development, staying ahead means leveraging the most effective tools and technologies. GitHub Codespaces stands out as a transformative tool, offering developers a seamless, cloud-based development environment. This innovative platform not only simplifies the project setup process but also enhances collaboration and ensures consistency across development teams. Let’s dive deeper into how Codespaces is changing the game for developers and teams around the world.
The Genesis of GitHub Codespaces
The concept behind GitHub Codespaces is straightforward yet powerful: provide developers with a fully-configured development environment that they can access from anywhere, at any time. This approach addresses common challenges in software development, such as lengthy setup times, inconsistencies across development environments, and the difficulties of collaborating on code from different locations.
Streamlining Development Workflows
Codespaces accelerates the development process from the get-go. Developers no longer need to spend hours configuring their development environment for each project. Instead, they can dive straight into coding, thanks to pre-configured environments that include all the necessary tools, libraries, and extensions. This immediate readiness drastically reduces setup time and allows developers to focus on what they do best: writing code.
Enhancing Collaboration Across Teams
One of the standout features of Codespaces is its ability to enhance collaboration. Since the environment is cloud-based and accessible from anywhere, team members can work together in real-time, regardless of their physical location. This accessibility is crucial for teams spread across different geographies, making it easier to collaborate, review code, and share knowledge seamlessly.
Run the codespace
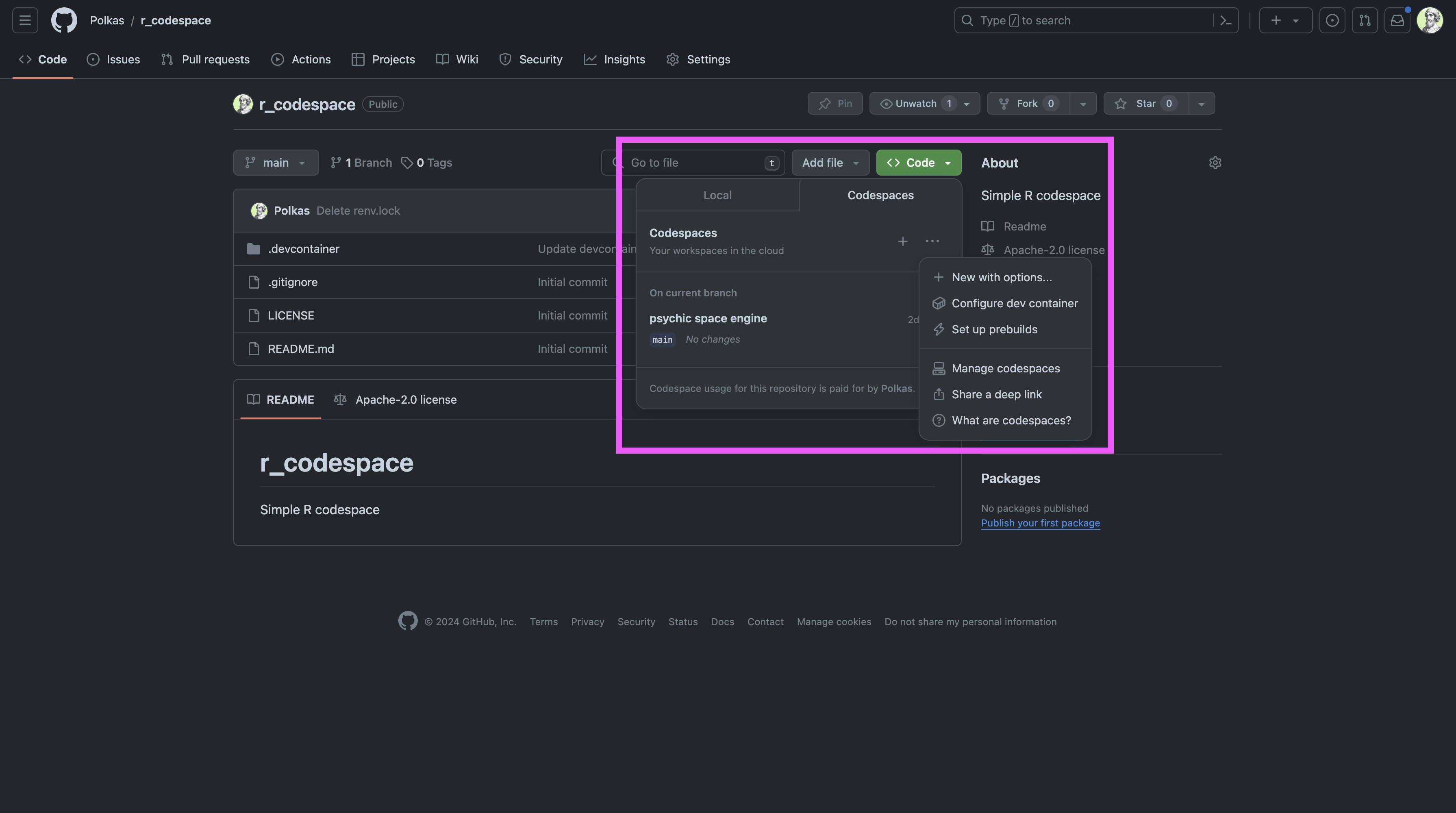
The Free and Pro GitHub plans for personal accounts include free use of GitHub Codespaces up to a fixed amount of usage every month. You can quickly run a new or already existing codespace with the Code tab in your repositiory. If you click the elipsis (…) you will find out more options.

.devcontainer Directory: A Pillar of Consistency
At the heart of Codespaces’ ability to provide consistent development environments is the .devcontainer directory. This directory contains at least devcontainer.json file, which specifies the environment’s configuration, and optionally, a Dockerfile for custom environment setups. Whether you’re using an existing Docker image or creating a custom one, this setup ensures that every developer working on the project has an identical development environment, eliminating the “it works on my machine” syndrome.
Real-world Examples: Python and R Setups
To illustrate the versatility of Codespaces, let’s look at examples of setting up environments for Python and R projects.
- Python Setup: A
devcontainer.jsonfor a Python project might specify a Python Docker image, install necessary packages via arequirements.txtfile, and include essential Python development extensions. Simple Codespace for Python - R Setup: Similarly, an R project could use a
devcontainer.jsonto define an R base image, install required R packages, and set up an environment tailored for R development. Simple Codespace for R and More complex Codespace for R
Conclusion
GitHub Codespaces is revolutionizing the way developers and teams work on software projects. By providing a platform that streamlines workflow, enhances collaboration, and ensures consistency, Codespaces is a powerful tool in the arsenal of modern developers. Whether through the use of existing Docker images or the customization available with Dockerfiles, GitHub Codespaces supports a wide range of development needs, making it easier than ever to focus on creating innovative software solutions.